Seeing is believing!
Even if you sell screws and have a really good copy about their specifications and value, images will help you sell more.
You think that everybody knows and understands what you are selling? Adding high-quality images will still increase sales!
The examples are from e-commerce sites but you can use these tips even if you don't sell directly on your website.

- Clothing;
- Cars;
- Real estate;
- Food.
But this seems to be the case even for something as mundane as nails and screws. There are several benefits in giving your potential buyer a good look at the item they want to buy.
- Quality images make them less nervous. Is it really the right item? Is the color right? How does it look like from the other side?
- Images will give them something to drool over. Great images will increase their desire to buy.
- Large images get shared on social networks, and you get free advertising.
In your product descriptions and copy use images that complement the content. Avoid clichés like “businessmen shaking hands and smiling to the camera.” Make sure that the images you use provide value to the visitor by visually explaining what you are talking about. You can use more general images for cover pictures. Make sure you have a visual content strategy.
Find out where to get free images.
Make the Images Bigger!
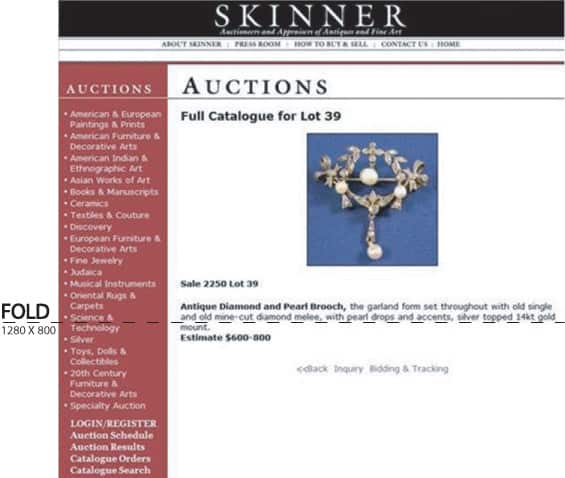
The best way to do that would be to use high quality original images. However in some cases even scaling up existing images will help as in case of Skinner Auctions. They increased the size of the images from 250 pixels to 350 pixels. Here are the screenshots from WhichTestWon.


The results where amazing! 63% more visitors started bidding. But that’s not all. Of those who started the registration process 329% more people completed all the online forms required to place a bid. Combining these gains results in 7 times increase in conversion rate for the site.
Bigger Images in Catalog View
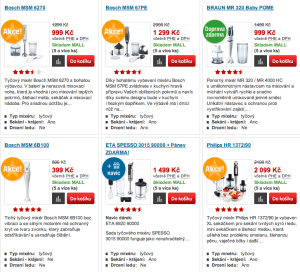
In another experiment conversion rate optimization agency Optimics ran a test on the site Mall.cz. The goal was to increase sales by making the images in the category listing bigger.
The winning combination was a listing with larger images and hidden product descriptions. The descriptions became visible by hovering a mouse over the item. The treatment with bigger images increased sales almost 10 percent (9.46%).
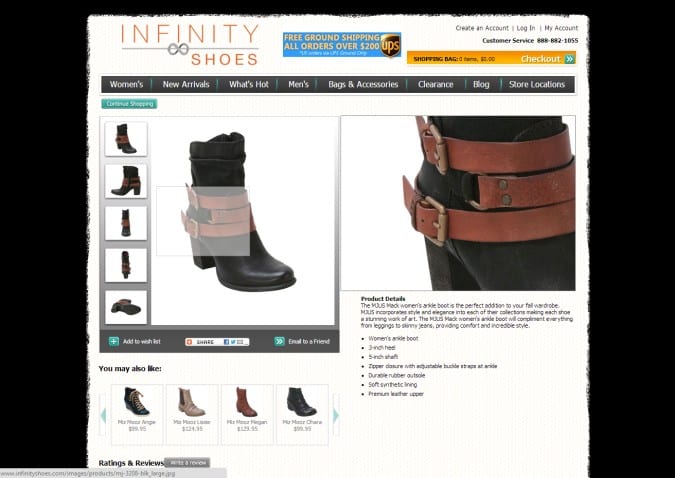
Examples of E-Commerce Site Images
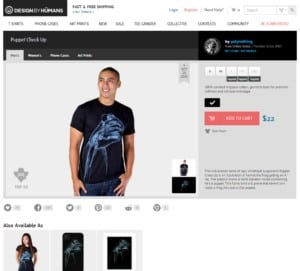
Here are some examples of great use of images. First Design By Humans e-commerce site. Large images in the product view that zoom to fill the browser window.
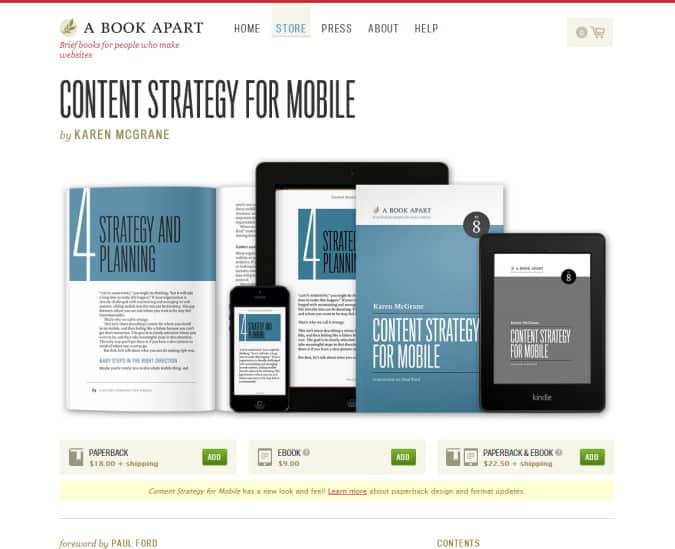
Images on bookseller e-commerce site. An unexpected use of images comes from an internet bookseller A Book Apart. There is a front cover and back cover, and that pretty much covers it? But there's more than just a paper version. A mobile version, Kindle edition, one for the tablets. Displaying all of the possible versions will make the visitor more interested and ready to buy.
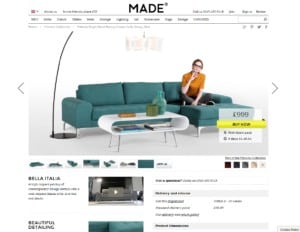
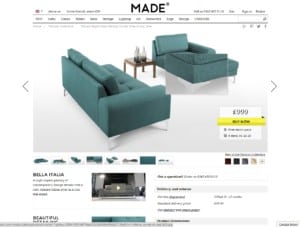
Made.com images and e-commerce site design stand out. Another great example of using images is made.com. Their high-quality product images are large and display context. Made.com also uses an interesting zoom feature.
Large images bring me to another important feature of images in e-commerce sites. How to use zoom and enlarge images?
Using Zoom on E-Commerce Sites
Zoom will give your visitors a more detailed look at the products. However, using zoom functionality may be unclear a frustrating. Do not try to reinvent the wheel; visitors don't want to learn your site. Make the zoom feature really obvious to find and use.
One thing to avoid with zoom is pissing people off by loading the same image that they wanted to zoom. Just make it a punishable offense to use images that do not zoom to large enough size.
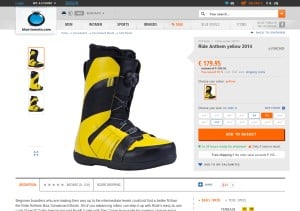
Blue Tomato Images Zoom to Insane Resolution
Larger images translate into more sales. Here are two great examples of how e-commerce sites use the zoom to scale images. One is from the sporting goods seller Blue Tomato. I think this is one of the best ways I have seen image scaling. The images in product view are clear and high quality, but the zoom feature blows you away.
Click on this image to see the insanely high resolution of the original.
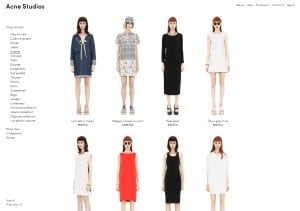
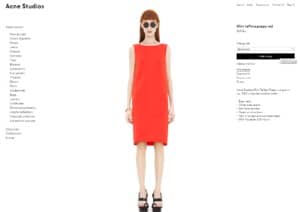
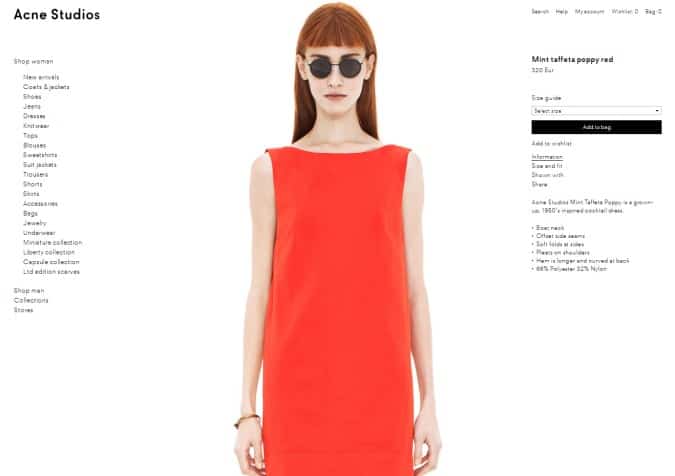
Acne Studios Creative Use of E-Commerce Images
Another great example of image use and zoom feature can be found in Acne Studios e-commerce site. They have built the site around images with very laid back minimalist design. In the catalog and product views, images take center stage. The zoom functionality on the product page is impressive. They use extremely high-quality images and browser’s scroll function to deliver very good user experience.
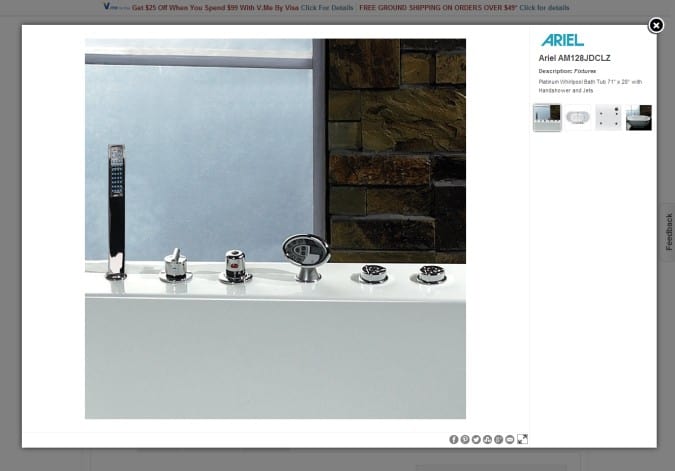
Build.com Zoom View as a Gallery
Build.com uses a zoom functionality that’s more than just a big image. It's a gallery that features thumbnails of other images about the same product. There are social sharing icons at the bottom of the light box. You can get even larger view of the item when you allow the zoom box to go full screen.
Add more than one image to the product. Use small gallery to display images for each product. Visitors want to see every side of the object they are buying. More images translate to better understanding, and this leads to more sales.
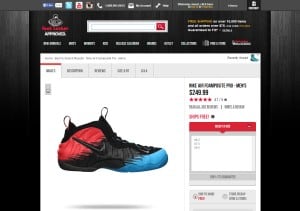
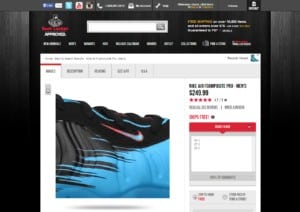
Footlocker.com Multiple Images with Huge Zoom
Finally one more great example of using large images and an amazing zoom feature – Footlocker.com. You can zoom in on a product image or enlarge the image to full browser size and then zoom in some more.
I Think This Zoom Method Sucks!
I couldn’t find any examples of the experiments with what I call keyhole zoom (called cloud zoom in some cases). This is when you hover your mouse over an image and a portion of the image is then zoomed in a separate small window.
This is only my opinion, but I find it incredibly annoying and I don't think it’s just me. I use the mouse pointer to track the image, and it feels wrong to have a mouse in one location and eyes in another. So, my suggestion, just don't do it!
Note: I haven't seen any real world tests between many different zooming options. One example is mentioned here on slides 14 and 15. If you know of any experiments with zoom, please let me know.
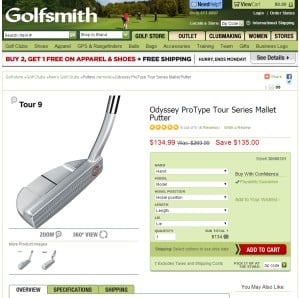
360-degree View
Research has shown that touching the products makes people want them more. The follow-up experiment showed that:
imagining touching an object, can have the same effect on perceived ownership as physical touch.

You need to make visitors feel that they already own the product. Give them the experience of touching and playing around with it. The closest you can get to this on your e-commerce site is offering a 360-degree view of the item. Sure, it’s not real, but it still conveys a feeling of control and first-hand experience.
What about data? Golfsmith.com experimented with 360-degree rotating images and saw at least 10% increase in conversion rates compared to regular product photos. In some cases, the increase in conversion rate was even larger from 30% to 40% for products with a 360-degree view. For example here’s 360-degree image of a putter .
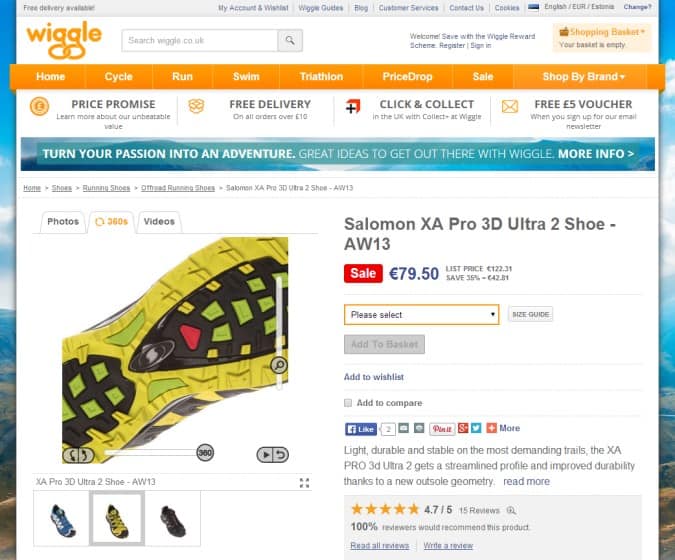
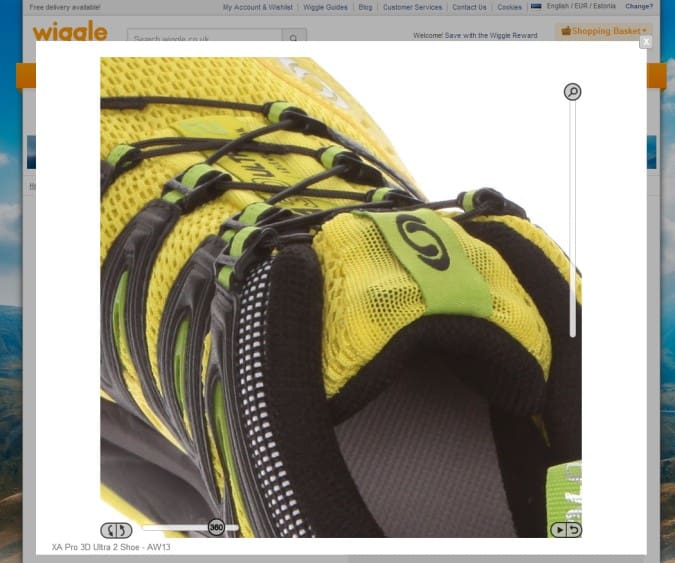
Wiggle.co.uk Combines 360 Degrees with Zoom
Now when you combine 360-degree view with zoom and add view angle control you get magic. Wiggle.co.uk has really gone the extra mile or a dozen. First you have the ability to zoom, rotate and change viewing angle in the product view.
But if you feel for some reason that this is not enough, then you can open up a zoom box and get an even better view. High resolution, quality images at any zoom level and viewing angle.
Product Images in Context
Some time ago my son was really excited about Nintendo 3DS gaming console. Soon I would be able to call myself an expert on the subject of Nintendo gaming consoles. The endless torrent of information about the games and features of the console didn't seem to end.
Until it ended… quite abruptly. We went to the bricks and mortar store to take a look at it. The result? “What? The screens are so small!” And now there's a new object of desire Nintendo 3DS XL.
Make sure that you use images in context. There's always a possibility of people not understanding the size of the product. In some cases, you don’t need much context. For example, most people know how big shoes are or other everyday objects. But in some cases, they may completely miss the mark. What do you think is the size of these speakers? (Speakers in context at the end of this post).
However, using images that depict the use of your products will help visitors with the visualization of using that item themselves which leads to more sales.
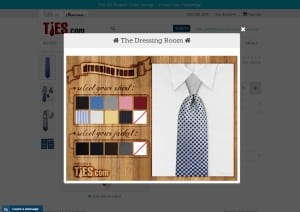
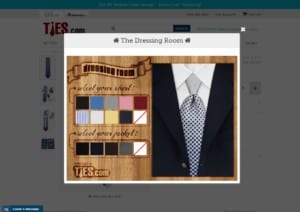
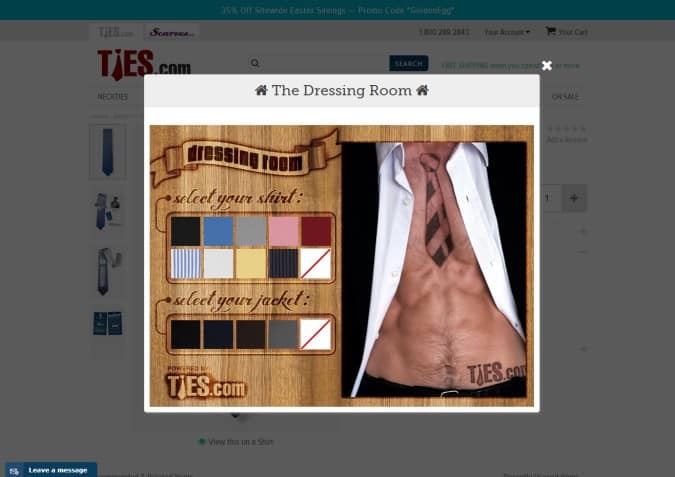
Help Visitors Visualize
Here’s an example of matching ties to your shirt and suit. There are dozens of possible combinations, different colors of shirts with or without a jacket.
Here’s an example of a watch presented in a clean studio setting and an image of a similar watch taken with a mobile phone on the owner's wrist. We don’t really know which image would sell more. But, the second image gives a clearer understanding of the size of the watch. (Of course, we don’t know how thick the wrist is if somebody wants to nitpick).
Some tests show a huge increase in conversion rate when using images in context. There are not many details available but a post by Bryan Eisenberg from way back in 2007 that suggest 147% increase in conversions with images like these.


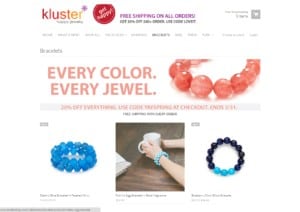
Hovering Mouse Over the Image to Get Context
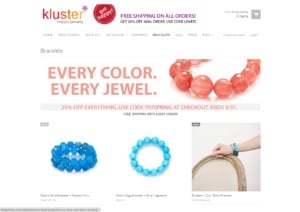
If that was huge then this is mind blowing! Jewellery store Kluster Shop managed to increase the conversion rate by 167% and sales went up 271%. How did they do it?
Visitors want to see both detailed product images and real-life examples of using the product. They created a feature where hovering the mouse over the product image would display the item worn by the model.
Here you can see the picture of the speaker in context. Do they match your initial impression?
If you get these points right with images on your e-commerce site, then you will be well ahead of the competition. If you know any other tips how to make pictures help with the conversion rate, please share in the comments!
_____________________
Image credits:
* Equilibrium by Andy
* Man Working on a Tablet in the Park
* Shopping by Jean Scheijen