Facebook tools are a part of the marketer's standard toolkit in 2018. We selected some great Facebook app creation tools that can help you create custom Facebook pages. All of them have a limited free option that doesn't expire, and they don't require much tech skills to use.
Here are the free Facebook tools available to get your basic Facebook landing page up and running.
1. ShortStack
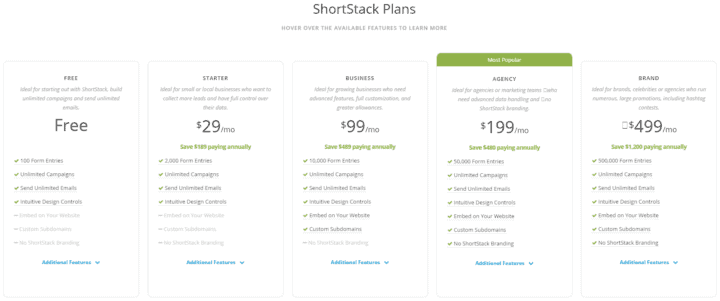
ShortStack is a Facebook app creation tool that allows you to create Facebook landing pages, apps, and campaigns without having to learn any new concepts. ShortStack has a free plan with pretty impressive features:
- Unlimited Campaigns
- Share functionality
- Promotions
- Export leads/entries
- 5,000 Campaign Visits per 30 days
- 25 leads/entries
- 25,000 Facebook fan allowance
ShortStack works with the most popular platforms:
Facebook – run contests on your page, direct fans to caption a photo for a chance to win. Give them more chances to win if they enter again via the Facebook app. Collect data from your contest: photos, likes, and comments.
Twitter – increase the virality with ShortStack’s sharing features to create Twitter contests. When followers link to your Campaign, use the entry form to collect leads to use for future marketing efforts.
Instagram – use the link in your bio to connect to campaigns where you can collect leads, promote your eCommerce site, gain subscribers to your blog, collect entries for a giveaway, feature videos and much more.
Pinterest – Pinterest contests showcase ways customers can use your products and services and promote special offers. You can customize what your audience sees at different times. For example, offer a discount for a limited time. You can also control visibility based on the country your audience lives in. And much more…
2. Heyo

Create Facebook campaigns optimized for every device. Save time with pre-made free Facebook templates. Drag and drop editor gives you creative control. Drive engagement with sweepstakes, photo contests, group deals, and other Facebook page apps.
- Drive more engagement with Sweepstakes, Photo Contests, Group Deals, Hashtag Promotions and more
- Create campaigns optimized for every device
- Save time with pre-made templates that are built to convert
- Drag and drop editor gives you complete creative control
- Built-in sharing features turn your audience into a marketing force
Heyo offers Facebook campaigns that are mobile optimized [Free trial / $25/month]
3. Tabsite

TabSite allows you to create and manage custom Facebook pages, apps and run promotions. You can add multiple custom Facebook apps and offer deals and Facebook contests. TabSite apps are easy to setup for pixel perfect design without coding or programming. Facebook tools include the ability to run sweepstakes, import blog posts, add YouTube videos, add product slideshows, run photo, and video contests.
Free version includes one content tab, two custom named sub-pages. Manage the custom Facebook pages with an easy to use content manager. Includes email form integration with (Constant Contact, MailChimp, Delivra).
4. Facebook Timeline Contests
Run free contests on your Facebook timeline. Reward fans and increase engagement by running sweepstakes, quizzes, and photo contests on your Facebook page.
Randomly pick winners from the fans who liked or commented on a post. Ask questions then pick your winners amongst the comments with correct answers. Let your fans comment photos and select winners from the comments with the most likes.
Click free tools in the main menu: These apps are 100% free, and always will be. You can run any contest, as many times as you want, on any number of pages.
5. Woobox
Free option includes six different apps, with no limits on fans or brand pages. HTML Fangate, custom Facebook tabs for Twitter, Instagram, Pinterest, and YouTube. Pick A Winner tool. Fans and brand pages unlimited. Paid plans include the use of all 19 apps, from Sweepstakes to Deals to Photo Contests.
6. Easy Tab Creator

Easy Tab Creator has a simple interface, and a allows you to manage 3 pages for free, most other sites allow only one. Also, it has a 30-day money back guarantee. Easy Tab Creator is an application that runs on Facebook. It allows you to customize your Facebook Page by adding your content (text, images, embed YouTube videos, etc.). The application adds a Welcome tab.
7. Pagemodo

Pagemodo lets you build your custom Facebook page as a welcome tab by uploading your own content. A free account enables you to try out the features that come with Premium packages. You can manage one Facebook fan page, create one custom tab for it, use Cover Photo designer, find great content with posts suggestion tool, and schedule one Facebook and one Twitter update per day.
Sick of all this social media stuff and want to work on growing your audience within your website? We've done a lot of testing recently when it comes to sales funnels and landing pages, tools like Clickfunnels and Leadpages have made this super easy and affordable – give them a try! If you're not convinced either of those are right for you, we also took a look at the 4 best leadpages alternatives.
Check out the related posts:
- 46 Free Social Media Monitoring Tools to Improve Your Results 2017. I have collected 46 free social media monitoring tools for you to try out and get a taste of what is available before you need paid services.
- 22 Inspiring Examples of Facebook Page Designs. Collection of pages to give you inspiration.
- Facebook Cheat Sheet:Sizes and Dimensions. A complete view of Facebook's sizes and dimensions.
_____________
Photo via VisualHunt.com