A lot of businesses advertise their Facebook pages — whether it is in-store, on their website, on the business cards, or in an email signature. The goal of the promotion is to get people to “Like” their pages — so the next time business posts an update, it has a wider reach and can engage more people in the conversation.
A few years back you could change the page on which people landed when they first visited your Facebook page. This feature went away with the timeline. But it's still possible to craft a custom message and send people to a specific page on Facebook. When pointing people to your Facebook campaigns then use a direct address of the custom Facebook page.
As a Facebook Page, you should have a clear strategy for your communications — just getting “likes” won't cut it, it simply supports your strategy. Priit Kallas wrote a great post about creating a social media strategy — read it if you don't yet have one!
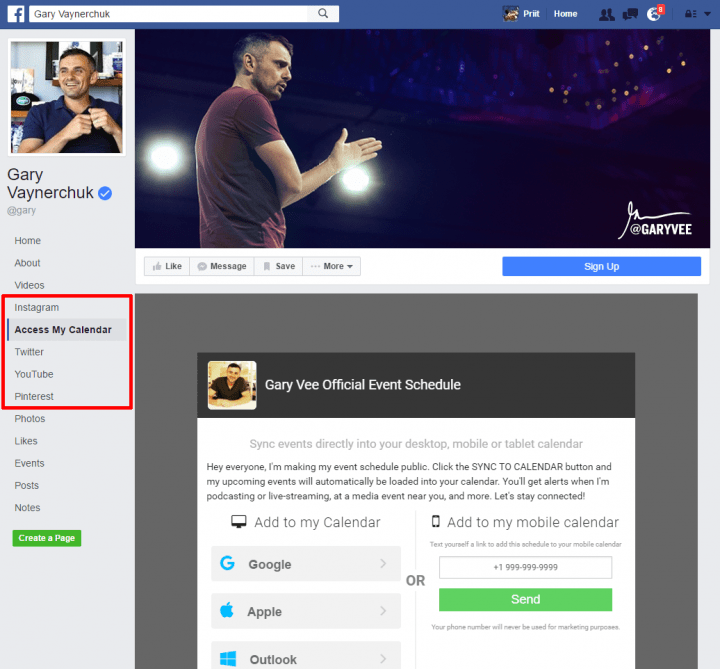
In this post, you'll learn how you can simply create a custom landing page and serve custom experience to visitors of your Facebook page. Something like the Gary Vaynerchuk does (you can see other great examples of Facebook landing pages here):
Gary's Facebook page: specific page apps for people who want different things.
I order to setup your landing pages, you'll need:
- Access to a PHP hosting
- SSL certificate so your content can be accessed via “https”
- Design pages to be shown as page apps
- Facebook Page Admin rights
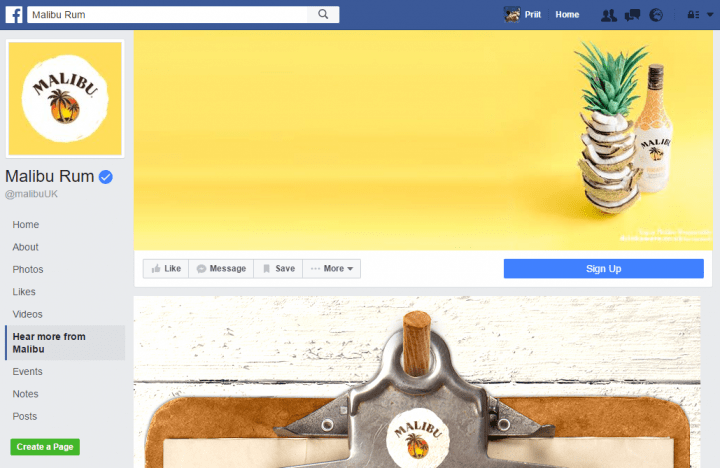
Before we get started, let's get some terminology straight. Before Facebook did several rounds of redesigns, it used to have Tabs on top of the Facebook Pages, which served as primary navigation for pages. Then there were tabs on the side, etc. Through endless UI changes. Today, these tabs (Facebook page apps) have moved to the left side as a navigation menu. We call them “Page apps” or “Facebook landing pages” and that's what's I will be using throughout the post.
Here's a screenshot of what is considered to be “page apps”:
Now when we have this straight, let's get started! We’re going to see how to add a custom tab to a Facebook page step by step…
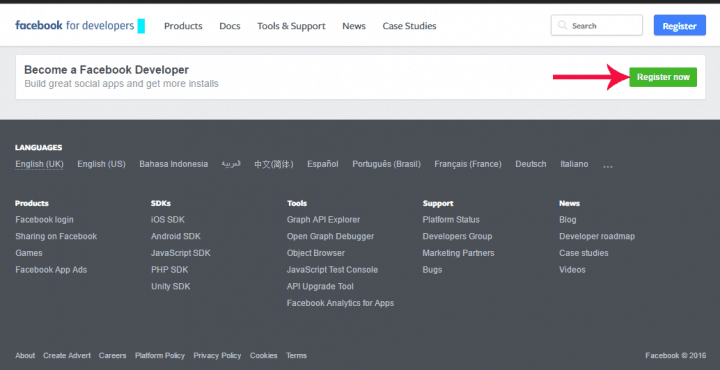
1. Grant Access to the Facebook's Developer App & Do a Basic Setup
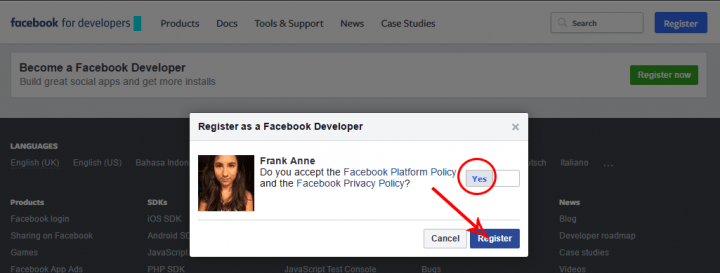
Go to https://developers.facebook.com/apps and click on Click “Register now” button.
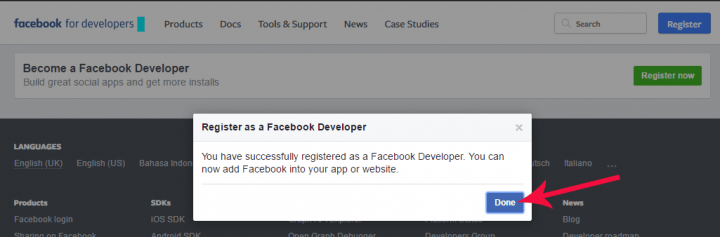
Then the Facebook will show you something like this:
and
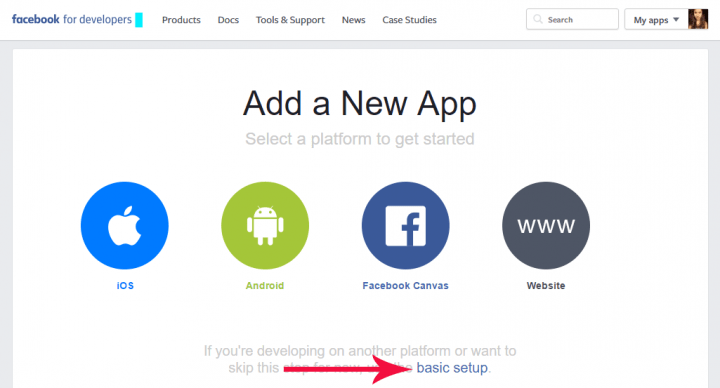
2. Now it’s time to add a new app to your page.
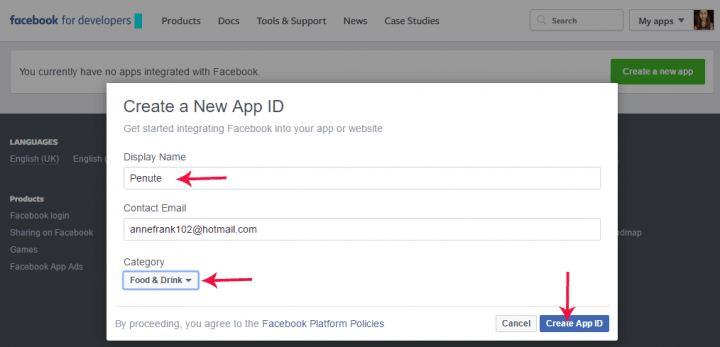
3. Create a new app ID.
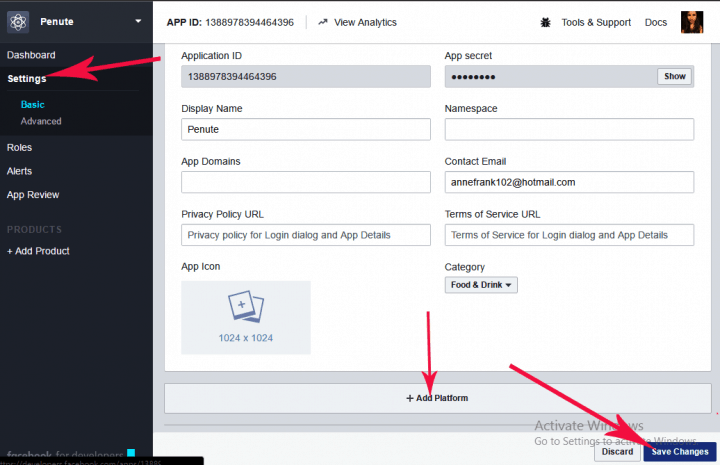
4. Go to the Facebook setting tab.
There you will find an application ID, app secret, email etc.
With this basic setup, you now have the App Id and a App Secret code you'll need to use on the pages you'll show to users. Add a platform where the app will be used.
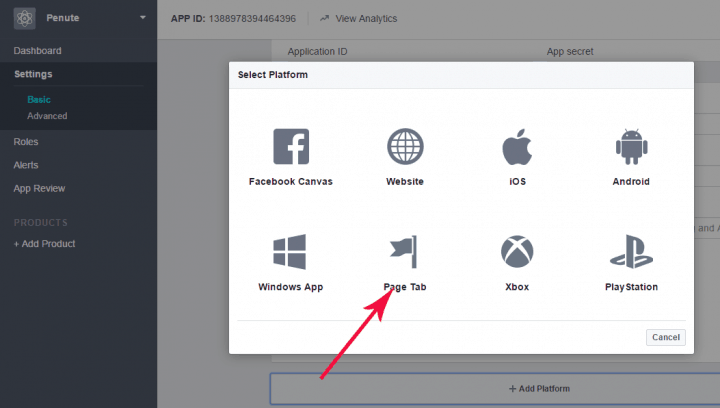
5. Select platform for your page app
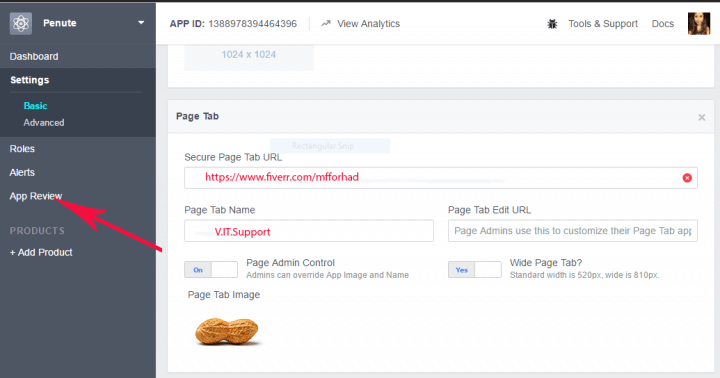
6. Adding your page to Facebook
Now you have to add the page that will be used as the content of your Facebook custom page. It has to be a secure URL. This means HTTPS. Attach an image to your tab and don’t forget to save changes.
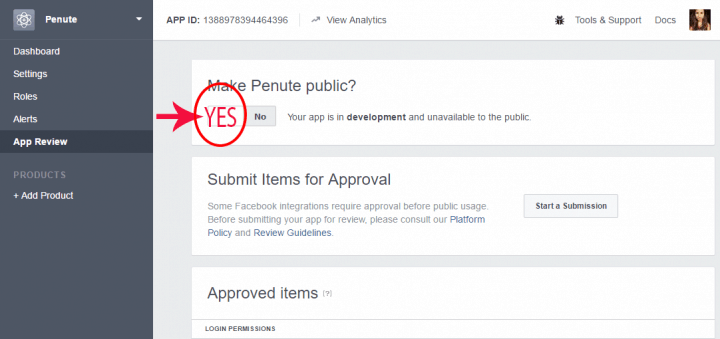
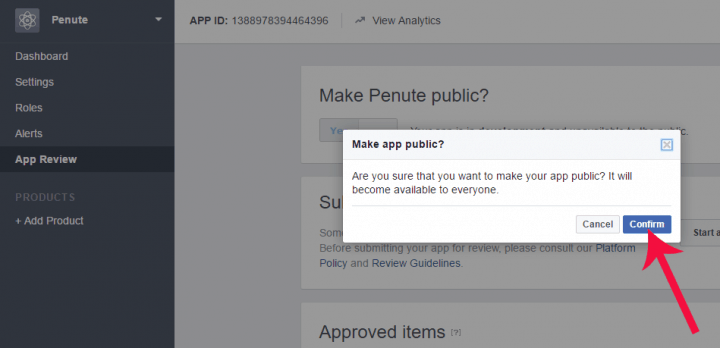
7. Then go to app review to publish it.
After clicking the make the app public you have to confirm it.
8. Getting the app on your page
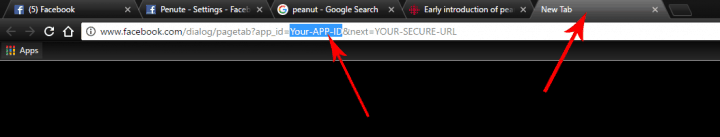
This is the most important step and you need to pay attention to do it correctly. Type the URL as follows
https://www.facebook.com/dialog/pagetab?app_id=your-app-id&next=your-secure-url
Copy the App ID from step 4 and paste it in the URL then again from step 4 copy the secure URL and paste it in the URL. Take the full URL with you ID and page address and paste it into your browser.
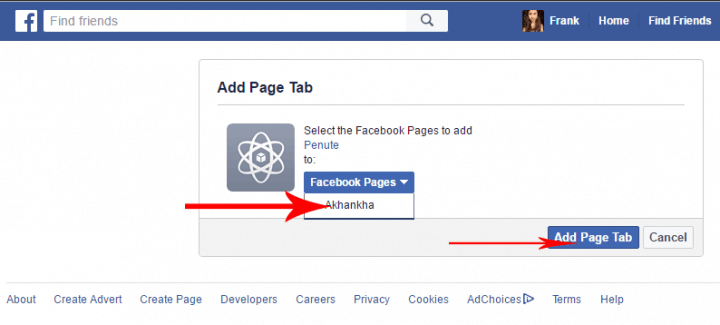
9. Select the page you want the app to appear
This page will come up after pressing enter. Select the Facebook page in which the app will be shown.
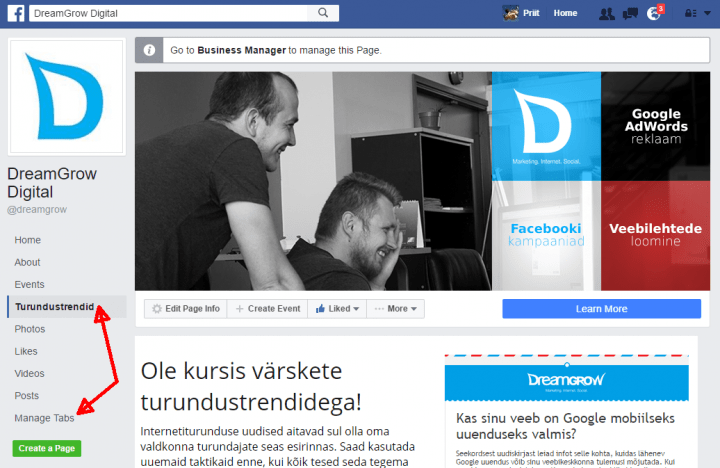
Now you can visit your Facebook page to see the results. Custom page app is now visible on your Facebook page. You can re-order the tabs but “Home” and “About” will always be at the top.
I hope this how-to was easy to follow. Test it out in action and make your Facebook page more engaging.
Quick update: Facebook has come a long way since we originally wrote this post and apps are not as popular as they once were. Our go-to strategy in the changing market is using tools like Clickfunnels to create optimized landing pages and funnels on your own website, and sending any traffic there. If you're not a big fan of Clickfunnels or find it too expensive, you can check out our Leadpages review or check out these four leadpages alternatives.